

こんな疑問をまつおが調べてまとめてみます。
Googleが作った開発ツールと聞くとやはり試してみたくなりますよね!今後モバイル開発の基本となりそうかどうかについて意識してまとめてみたいと思います。
Flutterとは
Flutterは2018年にバージョン1.0でリリースされた出来立てホヤホヤのUIツールです。
UIツールはあまり聴き慣れない言葉ですが、画面の基本的な形や見た目などを予めテンプレートのように準備されていてエンジニアはそのUIテンプレートを選んで組み合わせて使うというイメージです。

すでに定義された画面全体の定義とマテリアルデザインと言われるパーツ群を組み合わせて1つの画面を完成させるイメージです。
このようにすることで、あまりマテリアルデザインのルールを意識せずともマテリアルデザインのルールに則って画面を作れるようになり一体感を出すことができるようになります。
また、マテリアルデザインの強みは画面パーツを組み合わせるだけでなくモバイルを開発する際iosアプリとAndroidアプリにもコンパイルできるという強力な変換機能があります(ネイティブアプリとも言います)。2020年の6月にはなんとWebアプリ(chromeなどのwebブラウザで表示するアプリ)にも変換できる機能のベータ版がリリースされました。今回は正式リリースされたモバイルアプリ向けの内容のみに絞っています。
つまり今まではモバイルで最低2種とWebブラウザ用に1種それぞれ開発する必要がありましたが、Flutterを使って開発すれば全てのハードに対応した開発を1つの技術でできてしまうという夢のようなツールです。
1つのコードで複数種類の言語に変換できることからクロスプラットフォームツールとも呼ばれます。
Flutterは今までの開発と何が違うの
より詳細に今までのアプリケーション開発とは何が違うのか説明します。まつおはサーバーサイドエンジニアに分類されるのでモバイル側のところは誤解しているところもあるかもしれませんがご了承ください。
モバイルアプリケーション開発の前提
モバイルアプリケーションの開発はAndroidとiosのつのOSに対応した開発が必要です。
Androidではkotlin、iosではswiftのようにそれぞれのOSに対応した言語を開発するエンジニアを準備し開発が必要です。
みなさまがよく見るアプリはandroidならPlayStore、iosならAppStoreにそれぞれアプリケーションが当たり前のようにありますが、これはサービス会社が2種のモバイル向きにそれぞれエンジニアを用意しそれぞれアプリケーションを作っています。
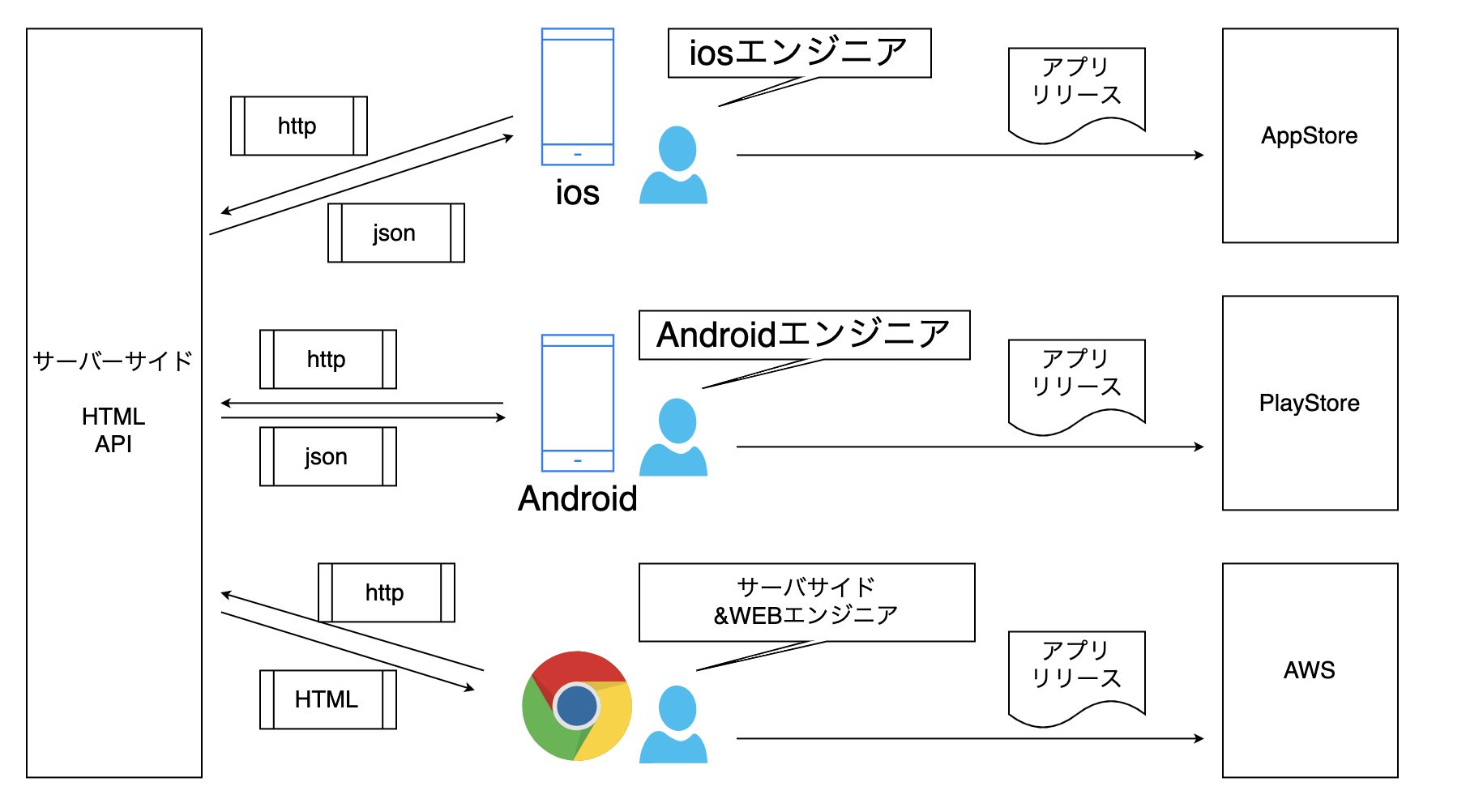
Flutterを使わない今までの開発スタイル

iosエンジニア、Androidエンジニア、サーバーサイド&WEBエンジニアの最低3人必要です。
WEBエンジニアはサーバーサイドも兼任することがほとんどです。
また、それぞれの分野でそれぞれの環境にリリースする必要があります。特にAppStore申請は難しく、ルールを守っていないとリジェクトと言ってリリース自体をさせてくれません。
最近では機能が少なすぎてもリジェクトされるようで、「〇〇の機能を入れればリリースしていいよ」みたいなことを言われることもあるらしいです(エンジニア仲間に聞いただけなので実際に経験してません)。
サーバーサイドのリリースは逆に何も申請などはなく、自由にAWSやデータセンターやオンプレミスサーバーにリリースすることが可能です。
上記の全てを行うことで初めて一般ユーザにもアプリを配布でき、使ってもらうことができます。
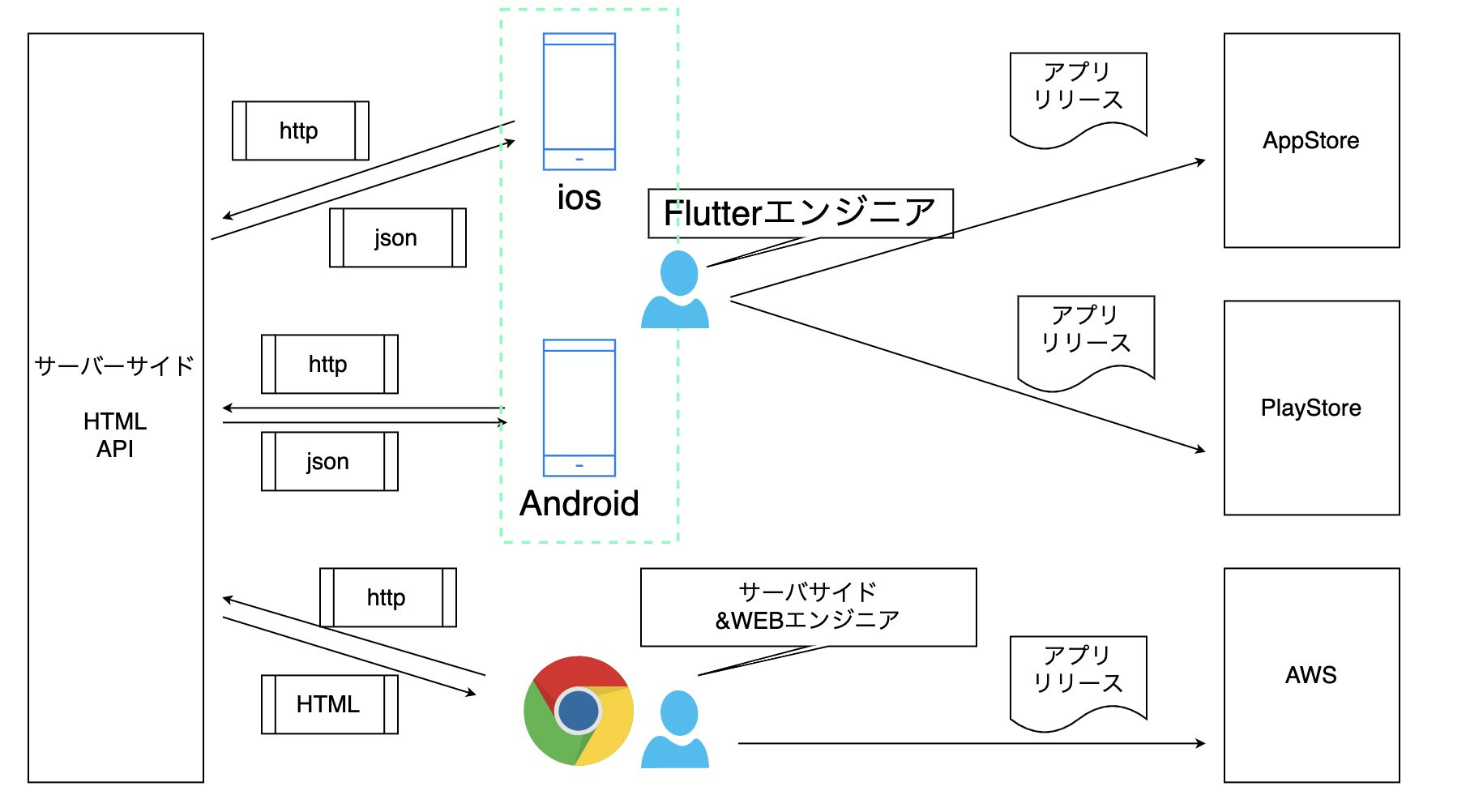
Flutterを使った開発スタイル

違いはモバイルアプリのエンジニアの人数が1人少ないというところです。
Flutterを使うことで、iosとAndoridの言語それぞれ変換しコンパイルだけしてからそれぞれリリースすれば良くなります。
エンジニア目線からすると体裁のズレや言語習得のオーバーヘッドを少なくすることができ、経営者視点からするとエンジニアの人数を減らすことができコスト面で有利になります(あくまでも両者のメリットという意味なので、現役エンジニアの私としては少し複雑な気持ちでもありますが・・・)。
Flutterができること・できないこと

Flutterはdartという言語を使いコーディングを行い、iosとandroidそれぞれの言語に変換します。
しかし、Flutterも万能なツールでありません。
今後改善されて本当にFlutterのみでモバイルアプリ開発の全てを担うことができるようなツールとなるかもしれませんが、現状はできないこともあります。そんな例を紹介します。
注意ポイント
- Androidまたはiosのみの機能
- ゲームなどのグラフィックスに関わる機能
Androidまたはiosのみの機能としてARkitがあります。ARkitはカメラを使ったアプリで超有名なアプリではポケモンGOがあります。
AndroidではARcoreと呼ばれていて、現状FlutterではARkit側のみ導入することが可能ですが、Android側の言語には変換できなくなってしまいます。
ゲームなどのグラフィックスに関わる機能も同様にFlutterには現状存在しておらず、グラフィックス性能が必要な3D,2Dゲームなどは作ることができません。
逆に考えるとその他のことは、ほぼできてしまうため投稿アプリやECアプリ、メモアプリなどはFlutterで作ってしまえばAndroidとiosそれぞれ開発する必要ありません。
Flutterは今からやるべき?

自分の意見を述べていきます!
現在エンジニアで新たなスキルを手に入れたいというエンジニアの方なら是非やるべきです。
何故かというとFlutterの開発が非常に盛んということです。2018年リリースから数年ですが、レンダリング時のフレームレート改善やARkitの導入などFlutterへの力の入れ方を感じられます。
しかし、現在まだ未経験であるなら他のスキルから身に付けた方が良いと思います。
確かにFlutterはモバイルアプリの開発としてすごく優秀ですが、一般的に認知度はまだまだ低く未経験から就職するためのポートフォリオ作りの一環として選んでもあまり、企業には受け入れられにくい可能性があります。
PHPやpythonなどサーバーサイドに使われて、企業の募集要項にも多く載っている言語を習得した方が近道だと思います。
もし、私が面接官ならそんな最新の技術を自ら追うことができる人材は即採用レベルですが・・・
Flutterをどうやって勉強するか(予定)

私の勉強法は全てのIT分野に関してほぼ同じです。
ポイント
- 文法レベルまで言語の学習
- Hollow worldを画面に出す
- メージャーなフレームワークを導入する
- とりあえず動くものを作る
これを次回からやっていこうと思います!
ちなみにエンジニアになるために勉強について書いた記事がこちら!
Flutter記事を読む人にはあまり需要ないかも・・・
ここまで見てくださってありがとうございます!