このような疑問に答えていきます。
システムエンジニアの中にも様々な分野があって悩みますよね。サーバーサイドエンジニア、ネットワークエンジニア、モバイルエンジニア、フロントエンドエンジニア、etc・・・
最初は何が何だかわからないと思いますが、今回はサーバーサイドエンジニアに特化した話をしていきます。
就職・転職に有利なサーバーサイド言語

まずは結論だけ知りたい方のためにランキング形式で書いていきます。
ランキングにはなっていますが、下記のメジャーなサーバーサイド言語から3つに絞っているので、どれを学んでいても問題ありません。
調査したサーバーサイド言語の一覧
- Java
- PHP
- Scala
- Ruby
- Python
- node.js
- C
- C#
- C++
- Go
この中から3つを選んでいきます。
条件は就職サイトで募集要項の中に含まれている単語が多いものを需要が高いと判断し、ランキング上位とします。
その中で有利と判断する基準は3位までとします。
Java
やはり強いJava
オブジェクト指向言語が一気に流行った最初の言語でもあります。以下のような特徴があります。
ポイント
- 処理速度が早い
- OSの依存無く動く
- オブジェクト指向という知識を学べる
- 参考文献が非常に多い
注意ポイント
- 実装時の確認に毎回ビルドが必要
- 軽量かどうかで言うと結構Java自体が重め(処理速度が遅いという意味ではない)
Java言語はクラウド環境へのリリースもサポートされることが多くAWS,GCPなどでも問題なく活用できます。
また、オブジェクト指向といえばJavaと言われるほど代表的な言語です。
習得することができれば現段階で就職に困ることはないでしょう。
Javaの学習方法
プログラミング言語初めての場合、まずは基本構文や他言語との違いの部分について学ぶために1冊書籍を購入するといいです。
おすすめの書籍
こちらの本ではJavaの基本文法だけでなく、オブジェクト指向型言語とは何かについてもしっかり解説してくれるので、別の言語への応用も効きます。
ここまで学んだら一旦プログラミングしてみることをおすすめします。
「Java おすすめ フレームワーク」などで検索し、一番人気なフレームワークを選びましょう。導入方法やhollow world表示までの手順は必ず書いてあります。
どうしてもできない、または、素早くwebアプリを作って就職・転職・スキルを身に着けたいという方はプログラミングのオンライン受講系サイトがおすすめです。月額や買い切りなどお金はかかりますが、webアプリケーションの作成までしっかりサポートしてもらえます。
おすすめのプログラミング勉強サイト
- progate
JavaとHTML&CSSをやりましょう。ハンズオンでできるのが学習に最も効果的
- Udemy
javaのフレームワークで検索しています。Udemyは動画教材ですが、講師の方がjava+フレームワークで教えてくれるので非常に実践に近くしっかりとしたスキルを身につけられます。
PHP
PHPはLAMP(Linx,Apache,Mysql,PHP)開発の経験として求められることが多いです。
WordPressの開発にも使われている言語でブログやwebサイトが作られているプログラミング言語としては1位だと思います。
ポイント
- 実行速度がスクリプト系言語の中では高速
- ビルドやコンパイル不要(結果の確認が超早い)
- クラウド環境での開発環境構築が用意
- 参考文献が非常に多い
注意ポイント
- コードの書き方が自由すぎて人毎に一貫性がない
- コンパイルやビルドを必要とする言語よりは処理速度は遅い
スクリプト言語でとっつきやすく誰でも簡単にwebシステムを作れるようになります。
ただし、HTMLとPHPを一緒にかけるという特性上、しっかりとした記述ルールを決めておかないとシステムが大きくなるほどメンテナンスコストが上がってしまいます。
PHPの学習方法
プログラミング経験がない場合は、まずは参考書を買うのが一番です。すでに多言語で開発経験のある人であればネット上の情報だけで十分に実装できるようになります。
おすすめの書籍
webアプリケーションを作る上でフレームワークは必須です。そこでおすすめはlaravelというフレームワークです。
PHP&フレームワークの組み合わせの本もあります。
上の2冊をしっかり勉強すればPHPのwebアプリケーションエンジニアとして就職したあともしっかりと仕事をしていくことができます。
ネット上に参考文献も多いためMVCモデルで開発経験があるならロードマップだけどこかのサイトを参考にして学べば多言語と比較してすぐに実装できるようになります。
しっかりとした型で学びたいという方は、月額料金が少しかかりますが下記のオンラインでのプログラミング学習も非常に有効です。
おすすめのプログラミング勉強サイト
- progate
PHPとHTML&CSSをやりましょう。ハンズオンでできるのが学習に最も効果的
- Udemy
PHPのフレームワークで検索しています。Udemyは動画教材ですが、講師の方がPHP+フレームワークで教えてくれるので非常に実践に近くしっかりとしたスキルを身につけられます。
Ruby
Rubyは比較的新しいプログラミング言語でフレームワークとの相性がよくサーバーサイドのプログラミング言語として採用する会社が多くなってきています。
すでにRubyで作られているシステムも非常に多いため就職・転職市場では需要が非常に高いです。
ポイント
- 汎用性が高い
- インタプリタ型とオブジェクト指向どちらでも書ける
- フレームワークとの相性が良い
- 参考文献が非常に多い
注意ポイント
- 処理速度が遅い
- コードの書き方が自由すぎて人毎に一貫性がない
PHPと似た性質を持っているため、良さ悪さが似てきます。
ただし、RubyはフレームワークのRuby on Railsと相性が非常によく、webアプリケーションやバッチ処理などどちらも素早く作ることが可能です。
Rubyの学習方法
こちらもプログラミング初学者の場合、しっかりと書籍を買って読み込むことをおすすめします。
基本文法まで行ったら一旦webアプリケーションを実装してわからないところを書籍で調べるといったフローが最も習得までの近道です。
おすすめの書籍
実践で使われるような例題も多く乗っています。
フレームワークとしては、Ruby on Railsが有名です。
上記の2冊をしっかり読み込めば十分に現場で通用するスキルを身につけられます。
読むだけはなく、実際にプログラミングしながら身につけることが必要です。
オンラインでの学習教材としては下記2つが良いです。Ruby はフレームワークとの組み合わせがいいので、ハンズオンできるオンライン学習が揃っています。
おすすめのプログラミング勉強サイト
- progate
RubyとRuby on Railsをやりましょう。なんとフレームワークまでweb上でハンズオンしながら学ぶことができます。
ここまで3つの言語Java,PHP,Rubyを紹介しました。どの言語から入っても多言語に比べると就職・転職に対しては非常に有利です。
自分の入りたい会社が募集している言語に合わせて学習するのもおすすめです。
私が普段行っている勉強法は下記記事で紹介しています。
サーバーサイドエンジニアって何?

エンジニアには色々な種類がありますが、一番比較しやすいのフロントサイドエンジニアとサーバーサイドエンジニア(バックエンドエンジニア)なのでその2つで説明します。
サーバーサイドエンジニアは名前の由来の通り、サーバーに設置する処理を書く人のことです。
フロントエンドエンジニアはユーザに近い場所に処理を書く人のことです。ios,Androidエンジニアと言われる人も分類されます。
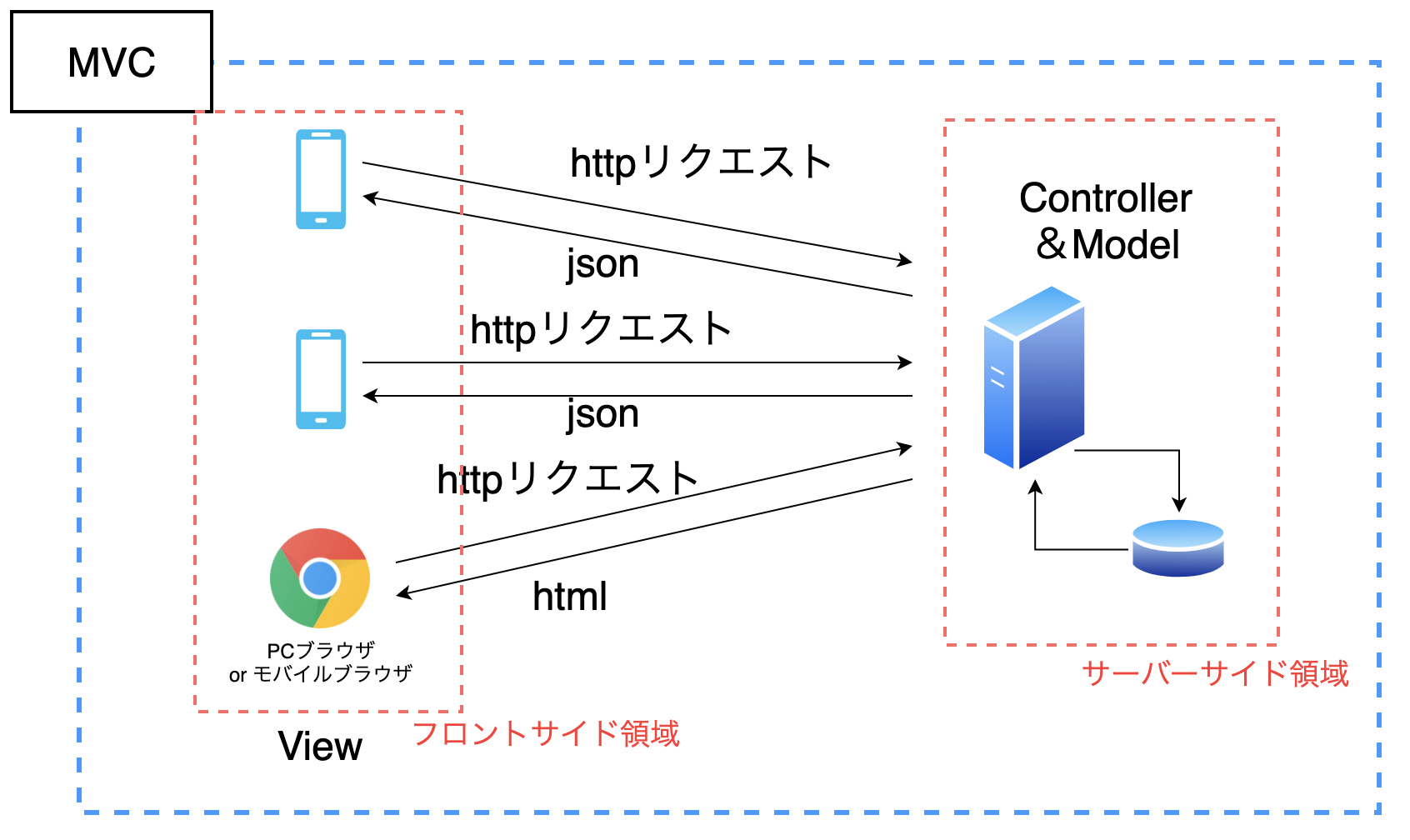
図にするとこんな感じ

WEBアプリケーションを説明する際に必ず出てくるMVCモデルでの話を図にすると図の通りでサーバーサイドエンジニアとはサーバーサイド領域を担当するエンジニアのことです。
フロントサイドから何らかのリクエストを受けてその結果作る処理を書くのがメインのお仕事ですが、日毎に動くバッチ処理やデータ連携といったユーザの画面から見えない仕事は大体サーバーサイドエンジニアが担当します。
対応領域が多いためフロントサイドのエンジニアよりも人口は多い傾向です。
また、なぜかブラウザ上で表示するHTMLやCSSのコーディングもサーバーサイドエンジニアが担当することが多いです。
サーバーサイドエンジニアに必要な知識・スキル

サーバーサイドエンジニアは内部処理だけできればOKというわけではありません。
プログラミングスキルの観点では下記のスキルが必要です。
ポイント
- HTML&CSS&javascript(jquery)のコーディングスキル
- DB設計及び高パフォーマンスなDBアクセススキル
- AWS,GCPといったクラウド環境へのCI/CDスキル
HTML&CSS&javascript(jquery)のコーディングスキル
サーバーサイドエンジニアは最近のフレームワークに搭載されているHTMLへのレンダリング機能の普及により、ブラウザへの体裁についてもスキルを求められることが多くなりました。
自分でデザインやUIUXを設計し、実装もできるのが望ましいですがWEBメディアの企業であればwebデザイナと呼ばれるデザイン設計特化のスキルを持った人材が別途採用されていることが多いため最低限そのデザインがコーディングできるスキルは習得するべきでしょう。
特にスマホでブラウザを開くパターンとPCブラウザで開くパターンのどちらにも対応できることが重要です。レスポンシブデザインとも言われます。
おすすめの書籍
DB設計及び高パフォーマンスなDBアクセススキル
サーバーサイドエンジニアはデータベースへ情報を入れ管理し、時には登録処理、時には参照処理などデータベースを活用することはよくあります。
バッチ処理なら画面には関係ないため神経質になりすぎる必要はありませんが、web画面の画面表示使うための参照や登録時の処理に使う場合にはDB+内部処理のレスポンススピードがシビアに求められます。
DBへのアクセスはフレームワークのORMを使用することが多いですが、取得結果だけに目を向けるとデータ数が増え始めたときに目も当てられないレスポンスの遅さになる可能性が非常に高いです。
皆様もwebサイトを使っていると、動作が重いと思ったりすることがあると思います。この原因としてサーバーサイドでの処理の遅さを指摘されることが多々あり、これを改善したり、5年後や10年後のデータ増加を考慮した設計やアクセス方法を勉強することが必要です。
ここに関しては経験が大切ですが、まず最低限DBの設計に関する知識をみにつけるために下記の参考文献がおすすめです。
ネット上でわかり易く解説しているブログもあるので、そちらで習得してもOK
おすすめの書籍
AWS,GCPといったクラウド環境へのCI/CDスキル
クラウド環境への知識は必須になりつつあります。
AWSが世に出るまではインフラエンジニアという分野で物理サーバー設置やデータセンターとのやり取り、サーバーの負荷分散など専門のエンジニアがたんする分野でしたが、AWSの登場により事情が変わってきています。
クラウド環境ではネットワーク設定、セキュリティ、負荷分散などそれぞれの理解が必要です。ただし、それらの難しい設定などはAWS,GCPなどのクラウド環境を提供するシステムが補ってくれているので実装者は一般的な知識の勉強をするだけで大体のことはできてしまいます。
CI/CDは開発環境から本番環境へのデプロイの自動化のことです。
通常は長いマニュアルを書いて毎回見ながら手動でLinux上でコマンドを叩くということをしていましたが、昨今ではそのようなデプロイ手法は時代遅れで、AWSならcloudFormationとcodepipelineというサービスを使っての自動デプロイをするのが主流です。
cloudFormationはYAMLというファイルに記載していきますが、こちらもプログラミング言語とは言わないまでも実装スキルとして見られるほど重要な技術です。
おすすめの書籍
こちらの本はAWSのインフラサービスのすべてがAll in oneで入っています。昨今では基本情報や応用情報などの国家資格を取得するよりもAWSアーキテクチャなどのクラウドスキルのほうが断然重要です。
値段が高くて驚きますが、私は偶然会社に置いてあるのを見つけてこれで勉強しました。
少し古い本なので、設定画面の体裁や設定の名称など多々今とは違う部分はありますがそこはネットを使って差分を埋めるように勉強しました。
サーバーサイドエンジニアの需要と将来性
サーバサイドエンジニアは需要があります。少なくともあと20年は問題なく生き残れると思います。(年々出る技術を習得していけることが前提です。)
確かに最近ではFirebaseが出始めてフロントエンドエンジニアからはサーバーサイドエンジニア不要論なども出ていますが、私はそうは思えません。
というのもクライアントサイドに持たせることができる情報には限界があるからです。クラウドへDB接続するためのシークレットキーやパスワード情報などクライアントサイドには絶対に持たせたくはありません。
ではその場合どこに持たせるのか、やはりサーバーサイドに持たせる必要があります。今現在はクラウド上でHTTPレスポンスを受けて動かすlambda(AWS),Function(Firebase)が主流で、サーバーレスではありますが、サーバーサイドのエンジニアが作っていることが多いです。
また、DBへのアクセスパフォーマンスは元来サーバサイドエンジニアの責任として習得することが多いため、フロントサイドエンジニアとしてDB設計やパフォーマンス調整もしながらフロントサイドメインなエンジニアはあまりいない印象(技術を追うのが好きなエンジニアなら全てのアーキテクト部分についてしっかり勉強しています)です。
以上のことから今後もサーバーサイドエンジニアは需要があるので、安心してサーバーサイドエンジニアを目指しましょう。
ただし、サーバーサイドだけではなく、他の技術についてもしっかりと勉強して全ての技術を使えるエンジニアのほうが年収もよく、転職もし安いのは事実なので食わず嫌いはせず積極的にフロントエンドの学習もするようにしましょう!